Senku Arts Inc
Web Designer
Websites act as a great way to promote yourself, your product, or your idea. This was obviously why my client Nyaho - the owner of Senku Arts Inc - got one back in 1999. The only problem, it hadn't changed much until now(2020)! As such, both he & I agreed it was time for a new look. Bringing the features of the site and another he acquired into one, enabling him much more freedom with modern tools.
Goal: Consolidate the features of 2 websites into one to save costs, add functionality, and add a modern look driven by good UX/ UI principles.
Problem: Each site had its function, one for music sales, residencies, and publications. The other for giving lessons and teaching. Each had to be present in the design of the new site.
Solution: Through examination & design we narrowed down what was most important in the site. Capturing the desired style, while building and hosting a custom site on Webflow.
Evaluating older sites
Above all else, the goal with this site was to save money, refresh its image, and bring in new clients. As such, it was important to preserve the components & features of the sites that facilitated sales and promoted important aspects of the business. To do this, I began with an evaluation of both sites.
Consolidate features
Using a breakdown of both site's architecture, I determined where the site corresponded and where they varied. This showed me what features were necessary to maintain and a list of subjects, pages, and features of questionable importance.
Examine reference
With an idea on priorities set we set about exploring and examining references gathered by both the client and me. Each site examined featuring elements that we felt could have a place in the future design. This included layouts, content, features, and organization amongst others.
Produced style mockups
Sometimes it can be challenging for clients to work from wireframes, especially when they don't come from a design or development background. Instead, sometimes it can help to do some broad mock-ups to begin, rather than going straight for wireframing.
This can provide an anchor for them to latch onto when considering layouts and designs that utilize placeholder images or text.
Refine what works
Developed a list of positive & negative features amongst all the mockups. Taking what worked best and combining them. Building basic guidelines and styling information. This included fonts, colors, spacing, and content approaches that appealed to the client.
Two to one
A look back on what was. Both sites, while I think outdated, had the essence of good content, just needing to be refocused into a singular idea to help bring their brand under one design.
Built out wireframes
With the guidelines developed for the site, I created wireframes incorporating the features deemed important. Refining the pages over 3 rounds of iteration to maximize the likelihood of user engagement with their products or services.
Reimagined
A large part of the consolidation came down to what would & wouldn't be kept, how to consolidate what was important, to help improve the organization and legibility.
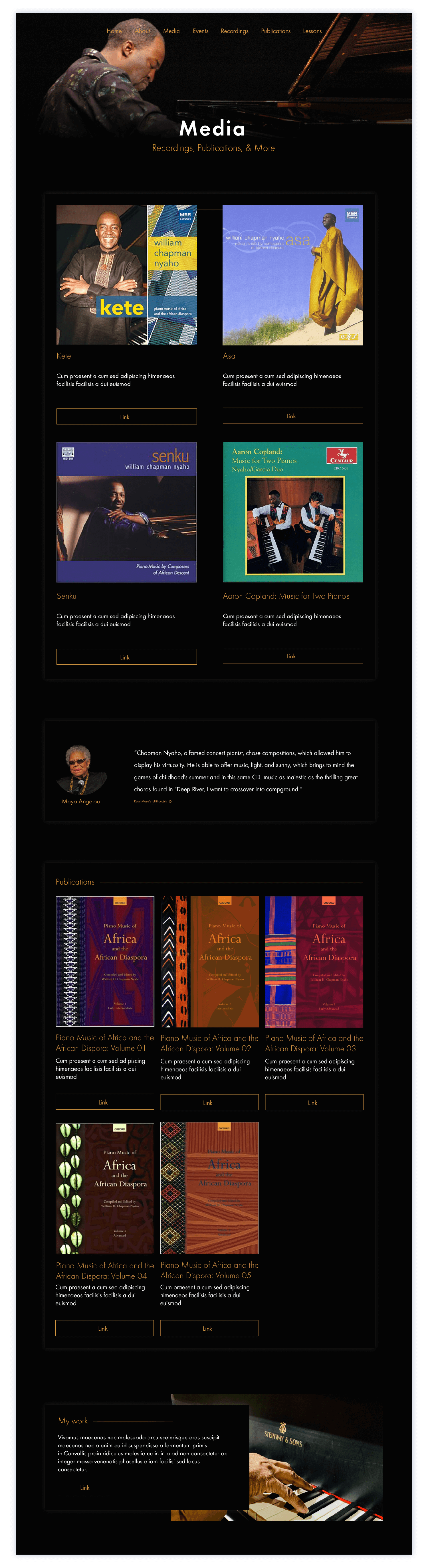
As an example here, with this new & old page, you can see the product descriptions are instead now on a second screen under each product info button. This greatly saves the amount of visual space needed and reducing content clutter, while maintaining access to the information.
Savings
Through the years, the business accrued additional costs as they were offered ‘extra services’ for their site by their web development platform. It was time for a change.
In so doing, we made a more secure site, gave them a greater ability to change their content, improved their analytics usability, and included methods of making content alterations without the need for dev input. Enabling me to reduce their overhead costs for web services by 77.5%.
More control
With the new platform (Webflow) comes a lot more control over my client's ability to adjust the content of their site and act more independently with its use; where they used to be solely reliant on a developer for changes.
Additionally, both building & hosting on Webflow allows for instant publishing. No need to export code or upload it to another hosting platform when making changes. Their integrated CMS allowing for easy content management of products, events, and blogs amongst other dynamically driven content they could add down the line.
Improved analytics
Analytics can be an invaluable resource to judge how your site is doing overall. Seeing how much time people spend and what on can help to inform you of decisions you want to make in the future. The only problem, what if most of your traffic isn't real?
This was the case with both of Senku Arts Inc's sites, both being unsecured. Now though, with the new hosting, we were able to cut out a lot of bot traffic noise, which revealed much cleaner usable data gathered with Google Analytics.
Secured data
The internet sure has changed a lot since 1999. Better in many ways, but equally more dangerous. At the very least where information security is concerned. This is why it's kind of an important jump when transitioning both of their sites from HTTP to HTTPS.
What's the difference and what does it have to do with security? Well, for one the S in HTTPS stands for secure. A broad overview would be the following. Traffic to and from your site out of an HTTP site is unencrypted and can be intercepted by others online, while traffic over an HTTPS site is encrypted and has added layers of security and validation that are vital these days. This protects both the business and its users.
CMS driven solutions
Events, CDs, Publications, Reviews, and more. All are driven by Webflow's content management system (CMS). With these collections, the business has a new level of control over the content they put on the site. Easy to edit & add new content whenever. Driving user engagement with their products and content without the need for developer input.

E-commerce ready
One of the challenges with the site was how to consolidate the products with the CMS. Since all of Senku Art Inc's products are sold through third-party platforms it wasn't as simple as putting up a storefront. The design required it be more a collection of links organized by subject containing product details, but that were aimed to drive people to the third-party's where the product's point of sale (POS) occurs.
Adaptable design
One of the nice features of our approach is the ability to bring in content from anywhere on the web wherever it might be. The open-ended nature of our CMS-driven approach means they are not restricted to one method of providing products or featuring content.